BiZtay is a hotel reservation application that aims to address the pain points experienced by users when wading through promotions.
It is designed with a simple workflow that is quick and easy to use, making it ideal for busy business travelers who are always pressed for time. With BiZtay, users can complete their hotel room reservation in just a few minutes, making time on task the key success metric.
BiZtay
The Problem: Many hotel room reservation applications available in the market are designed to target cost-conscious travelers. They are cluttered and distracting with promotions, and time-consuming in making a reservation. They don’t suit business travelers who are time-centric and require a simple app that enables them to book accommodations quickly while they are on the go.
The Solution: A hotel room reservation application that caters to the needs and constraints of business travelers. The app has a simple and intuitive user flow. It enables busy business travelers to quickly and easily book hotel rooms according to their needs and preferences in a matter of minutes.
My Role:
Ideated concepts, designed diagrams and wireframes, and created a prototype using Figma.
Conducted competitive research, user interviews, and usability testing.
Project Timeframe:
July – August 2023
DEFINE THE PROBLEM
To define the problems, I conducted a critique of a leading hotel reservation application and researched its user reviews to explore its strengths and flaws, to tailor an app that caters to the needs of business travelers.
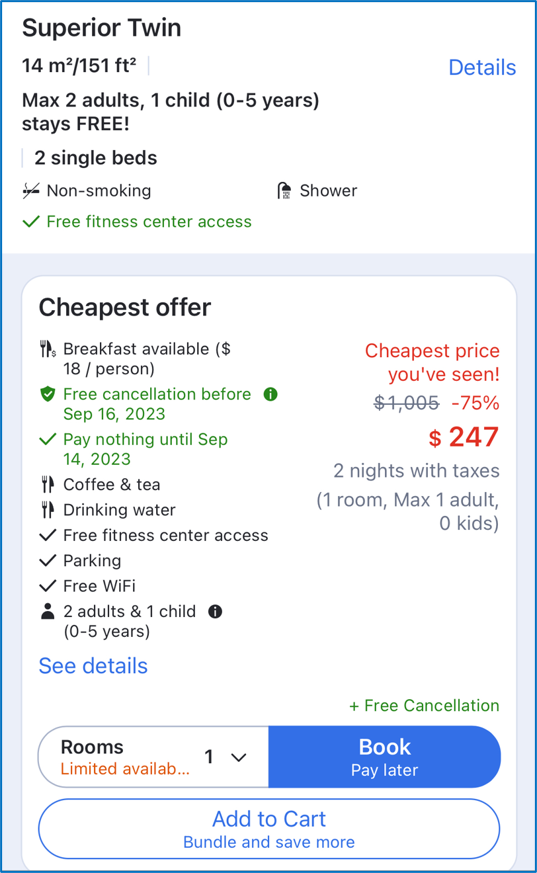
Following is a sample screen of the app being critiqued, showing busy promotional content that clutters the screen, together with user reviews of the app highlighting users’ frustrations and pain points from which we can improve.
“There were a lot of buttons we cannot understand nor make sense. And the app is difficult to navigate.”
“UI/UX is very unsettling. Many screens do not tell you the info you want/need to know about.”
“Fees are not laid out clearly and added to the very messy checkout page.”
UNDERSTAND THE USER
I interviewed users who regularly travel for business to understand the constraints they face and the factors they consider when reserving hotel rooms for their business trips. The top factors mentioned were:
Competing with time
Last-minute bookings and changes
Prioritize hotel location, facilities, and flexibility
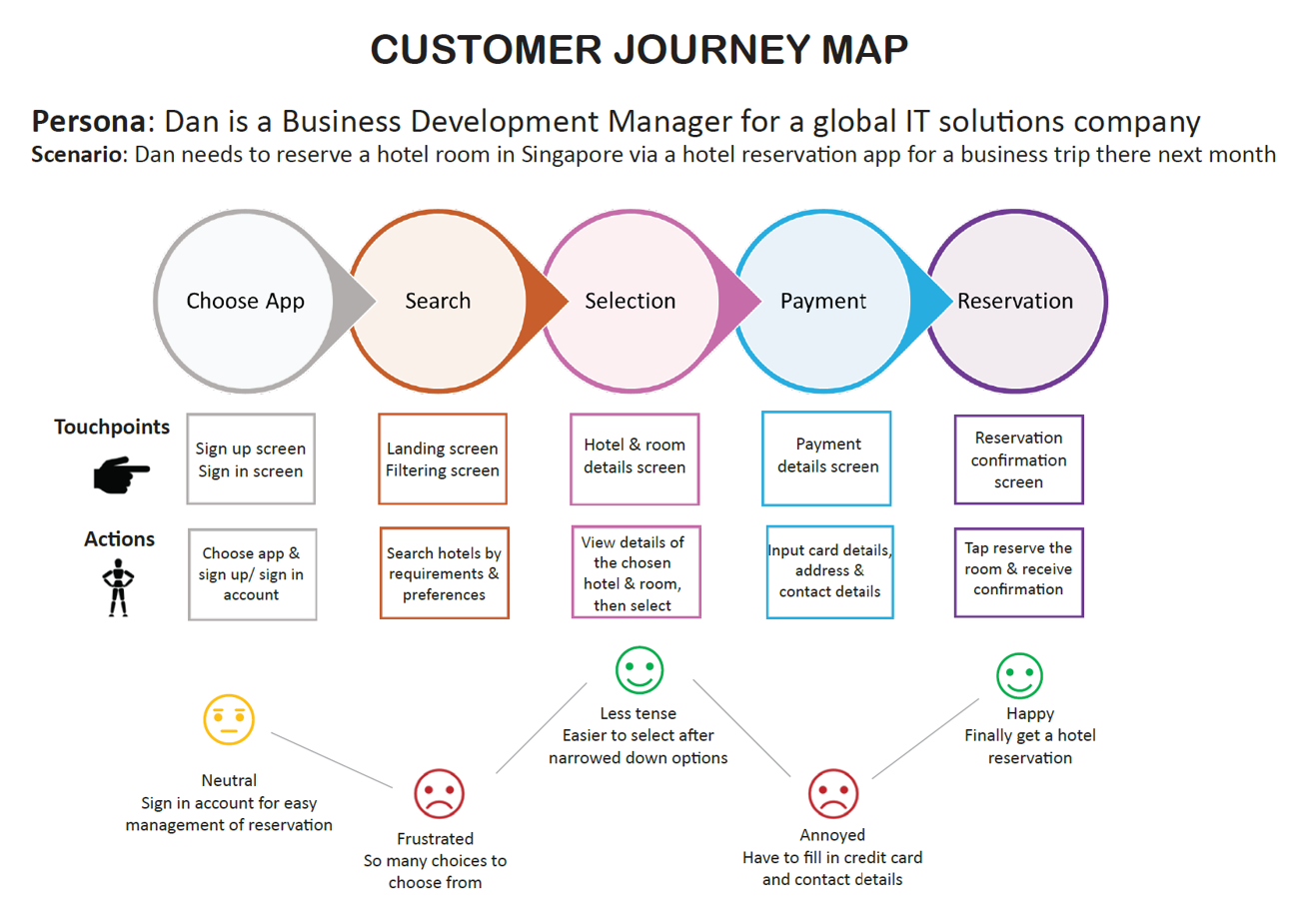
I used the insights from user interviews to establish a persona and developed a customer journey map to ideate the designs of a product aiming to solve unmet user needs. The map reflects users’ end-to-end journey together with their motivations and pain points.
CONCEPTUALIZE THE DESIGNS
I created a concept model to represent the scope and conceptualize features of the app to be designed, including their relationships and flows.
The product concepts comprise:
Search for hotels based on travel requirements and preferences
Selection of hotel and room
Making payment and getting refunded (if required)
Completing Reservation with the ability to amend or cancel the reservation in the future, given the unpredictable nature of business trips
I then created three flow diagrams to guide the concept designs.
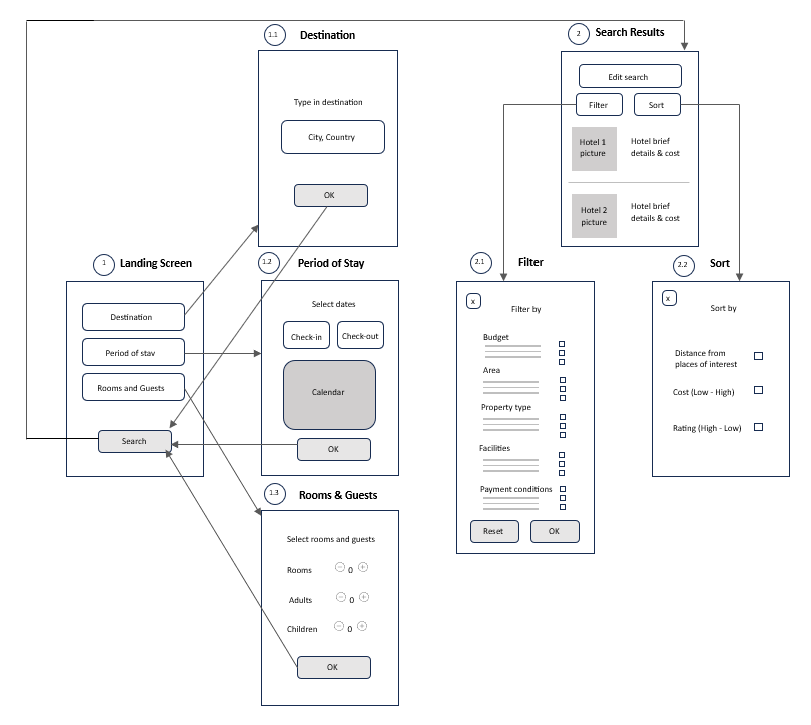
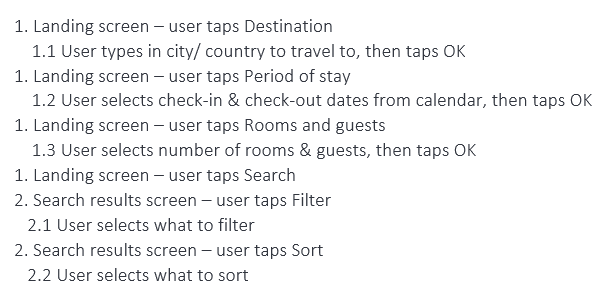
1. Search
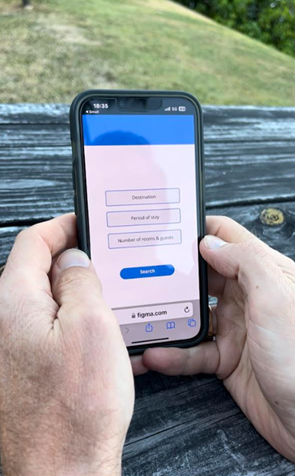
I used a wireflow to illustrate the screens and their interaction steps in the flow.
The landing screen branches out into Destination, Period of stay, and Rooms and guest number screens. Filter and Sort are pop-up screens for search results to narrow down choices.
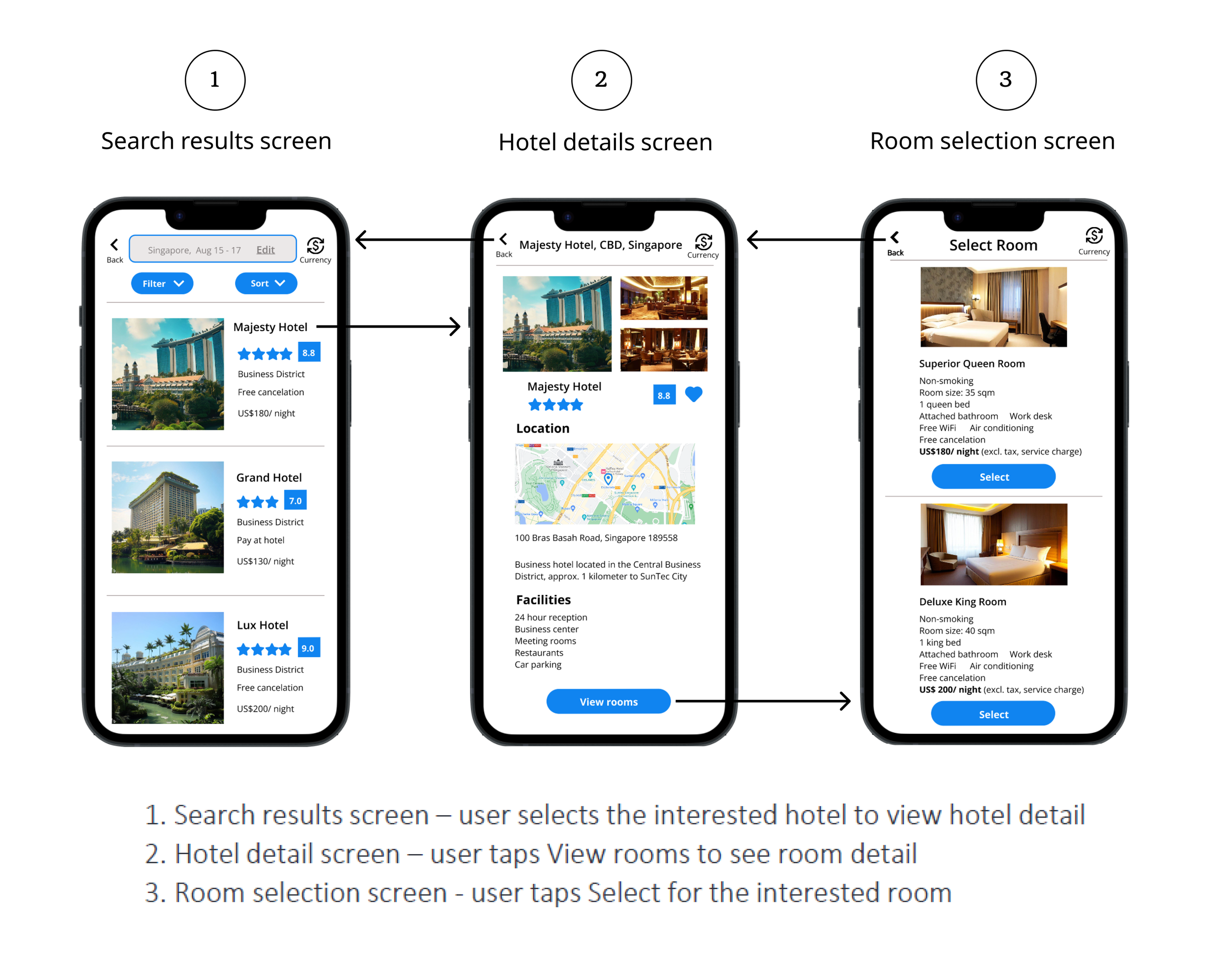
2. Selection
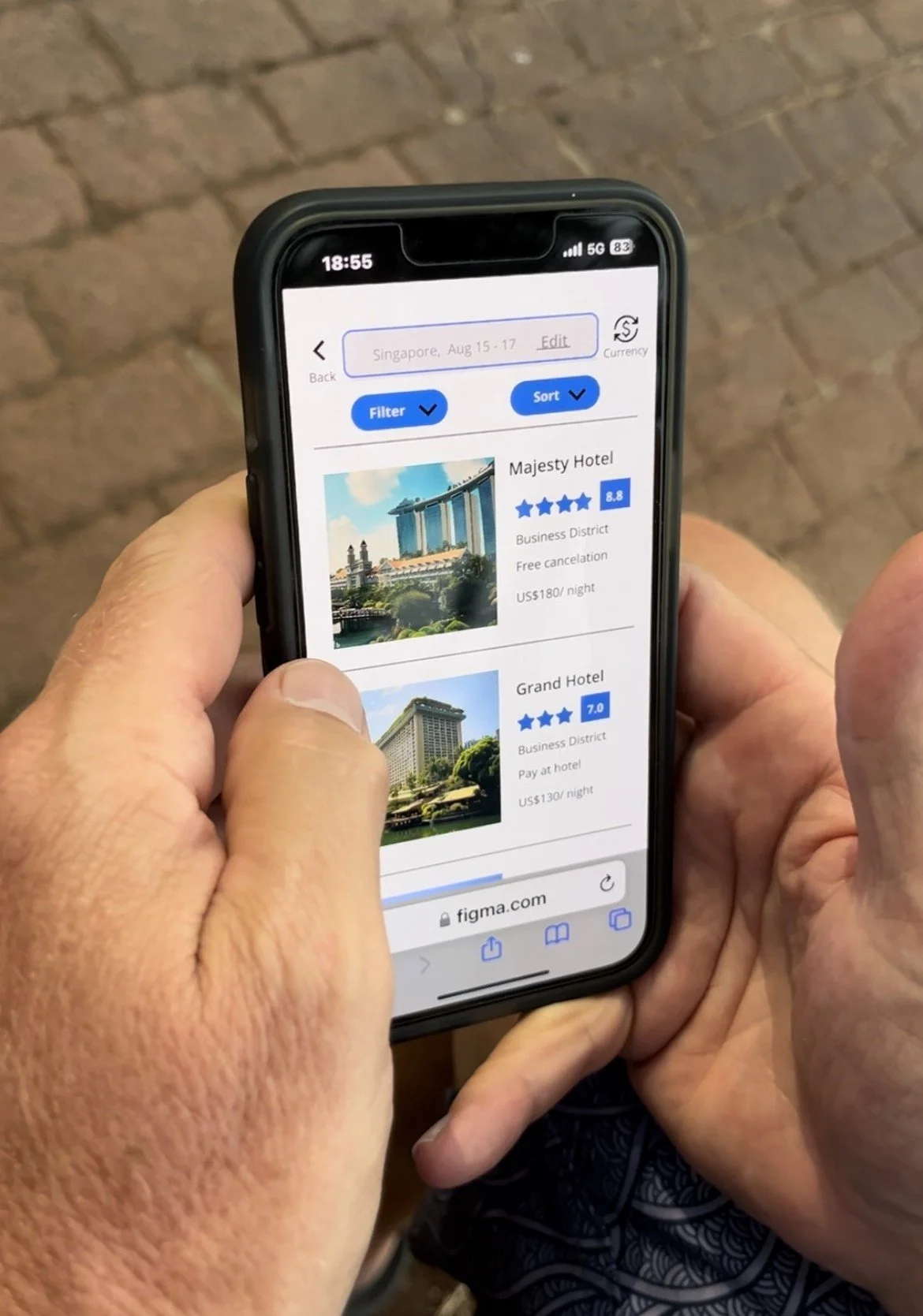
I developed a screen flow to provide detailed visuals to simulate user experience between screens.
From the search results screen, users can drill down to see more details of the interested hotel and rooms before opting for Selection.
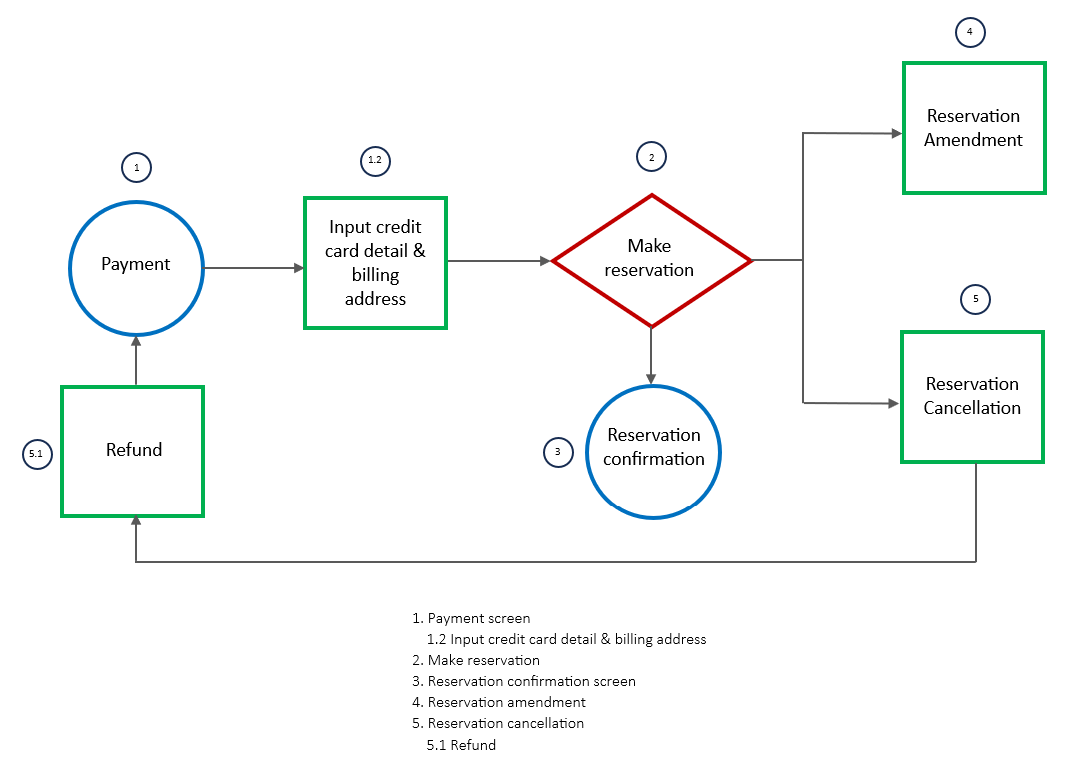
3. & 4. Payment and Reservation
I created a user flow to show paths that users take to complete the tasks and achieve the goal, starting from payment to reservation confirmation.
The steps to complete each task are in green squares and the decision-making point is in red diamond.
RAPID PROTOTYPING & TESTING
I combined the designs in the flow diagrams into a paper prototype and ran a quick test with a user on the concepts and simulation of rough interface and screen transitions.
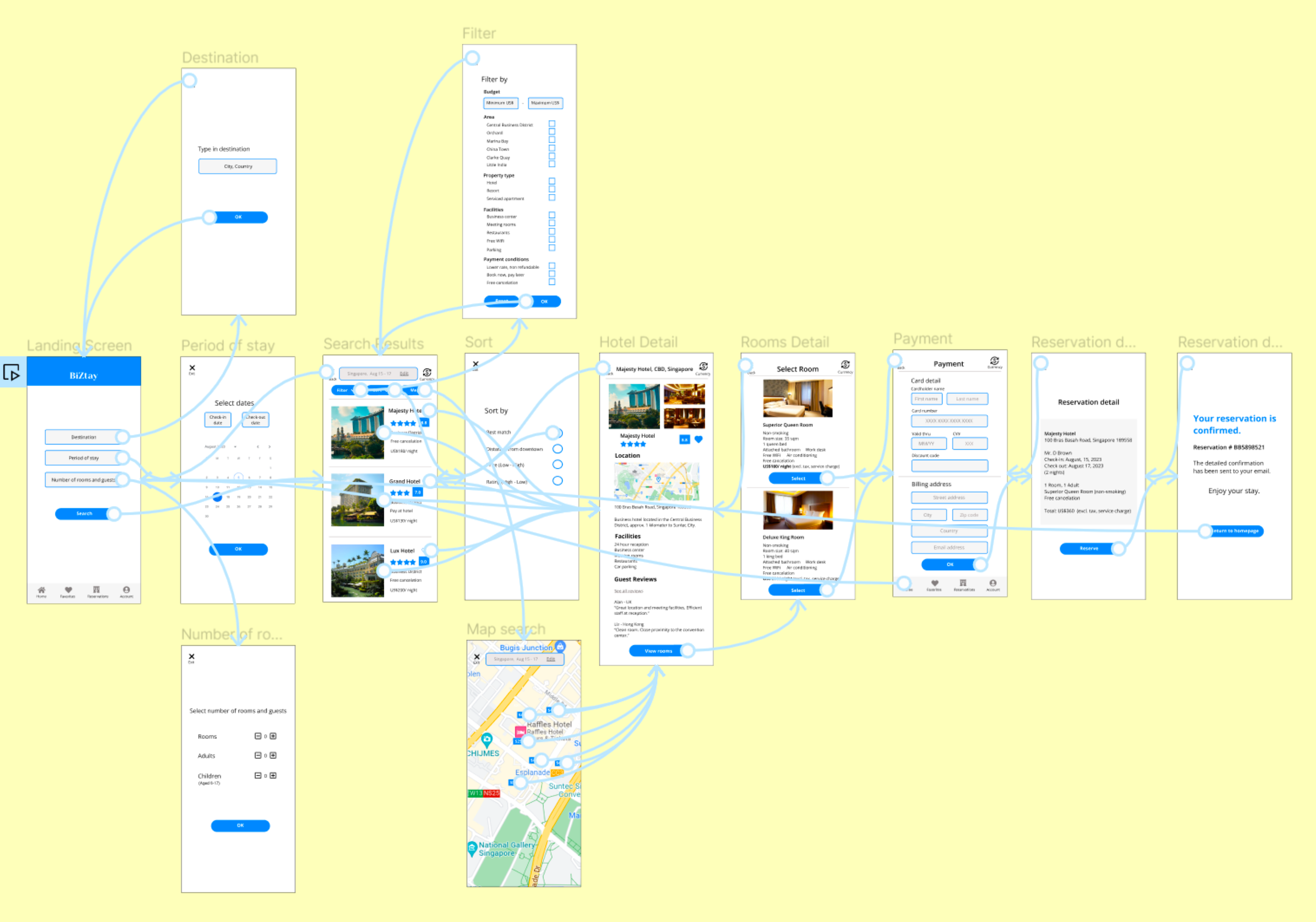
DIGITAL PROTOTYPING & USABILITY TESTING
Following the successful paper prototype test, I created high-fidelity wireframes and built a digital prototype using Figma to test the detailed functionality of the user interface, screen interactions, and visual effects.
Then I conducted usability testing of the digital prototype with users to test the detailed interactive functionality of the UI components and interactions within and between screens, providing a look and feel close to the final product.
“The app has a clean design and is easy to use. ”
USABILITY TEST FINDINGS
Users found that the application’s navigation is straightforward and the interface is intuitive to use.
The user goal to reserve a hotel room was achieved within 5 minutes.
Users mentioned 3 minor improvements to the existing designs and suggested 2 additional features.
Minor improvements:
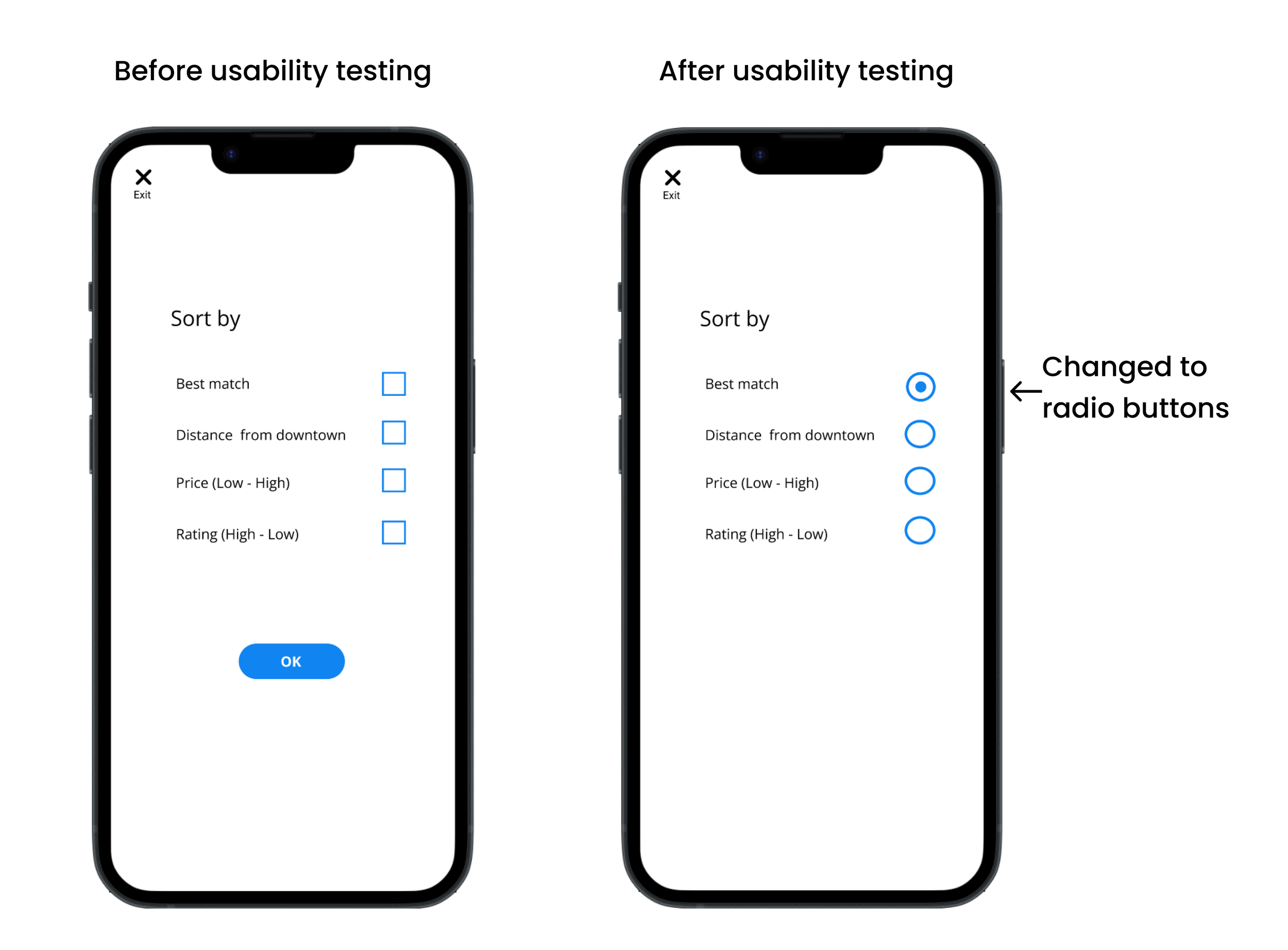
1. In the sort feature, a user wanted to sort multiple criteria simultaneously.
This point is to be consulted with the developers whether it is technically feasible. Alternatively, radio buttons can be used to guide sorting by one criterion at a time.
2. Users would like to read reviews about the hotel on the hotel details screen.
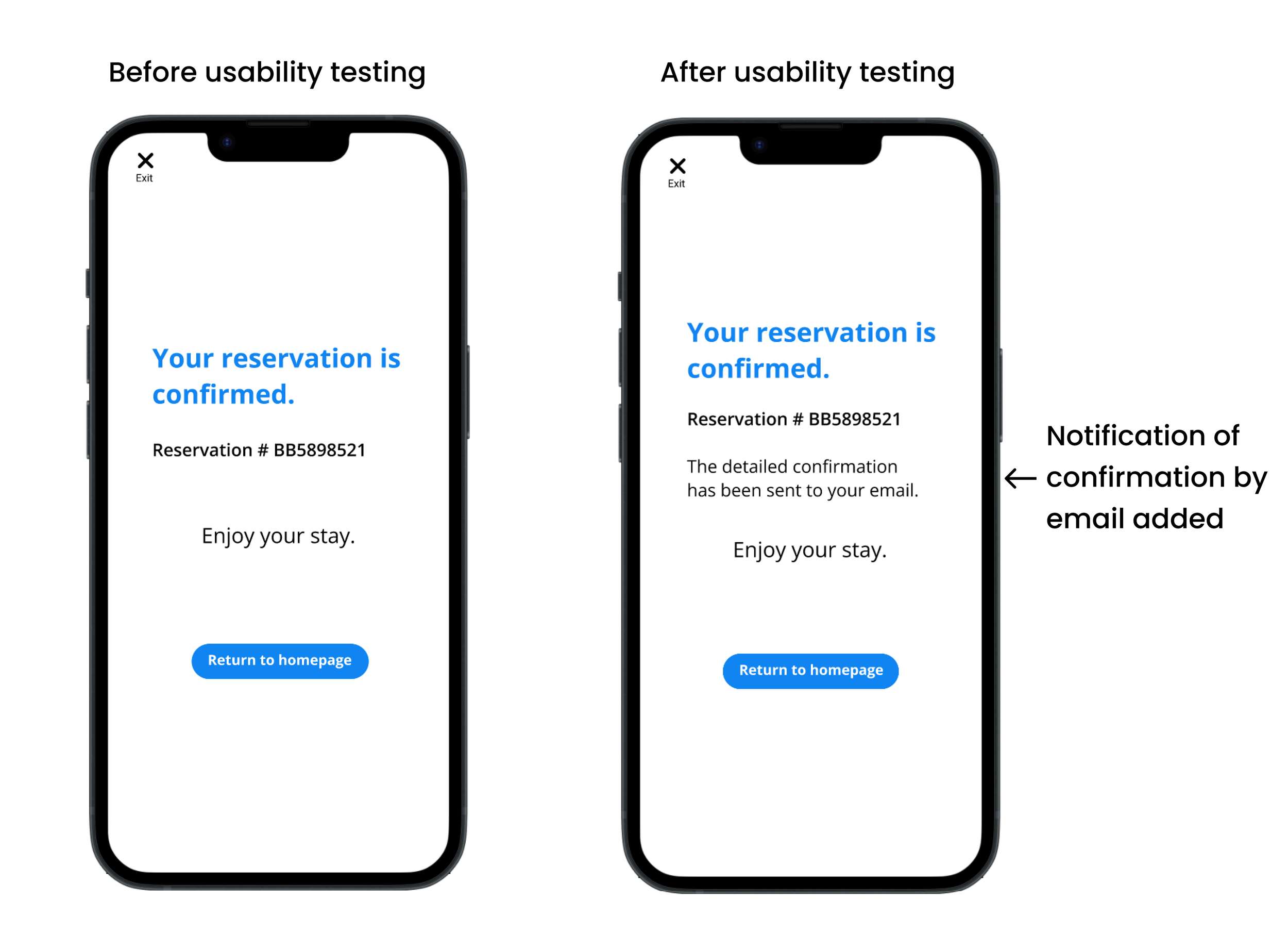
3. Users mentioned that a reservation confirmation should be sent to their emails. This can be added as a notification on the confirmation screen.
Extra features:
1. Scanning hotel choices by map
2. Space to enter discount code on the payment screen
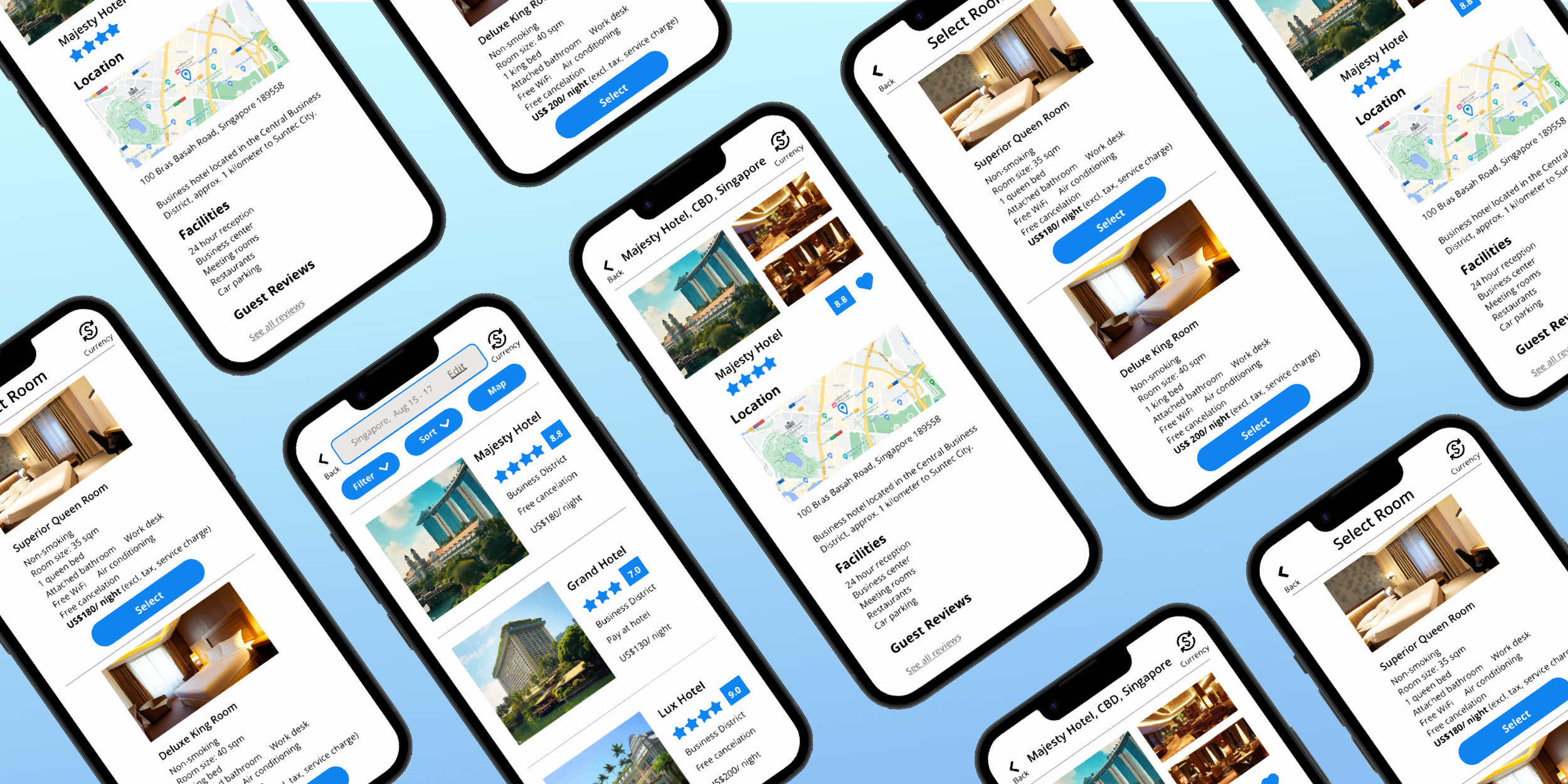
IMPROVED HIGH-FIDELITY PROTOTYPE
KEY TAKEAWAYS & NEXT
It is important to involve developers in the design process to ensure that the proposed design is technically feasible.
Designs are not done at successful prototyping; there are additional features that can enhance user experience or meet their obligations.
User feedback helps validate the assumptions and designs. For instance, during the testing, business travelers prioritized locations and facilities but also needed to consider their travel budgets. Users mentioned trip allowance thresholds that they must adhere to, along with discount considerations.
The next step is to explore other features such as reservation amendment and cancellation, following the same iterative design process.